ΕΝΟΤΗΤΑ 7 – Arrays στην JavaScript
Τώρα που γνωρίζουμε τα βασικά είδη των
data types μπορούμε να
προχωρήσουμε σε πιο προχωρημένα στοιχεία
διαχείρισης και αποθήκευσης δεδομένων
όπως είναι τα arrays.
Τι είναι ένας array? Με απλά
λόγια, είναι μια λίστα από τιμές. Αντί
να χρησιμοποιούμε κάθε φορά μια μεταβλητή
για κάθε τιμή που πρέπει να αποθηκεύσουμε,
μπορούμε να χρησιμοποιήσουμε μια και
μόνο μεταβλητή για να αποθηκεύσουμε
πολλαπλές τιμές. Οι τιμές αυτές αποτελούν
τα elements του array
όπως ονομάζονται.
Για να ορίσουμε έναν array (που
για αρχή δεν περιέχει καμία τιμή), αρκεί
να καλέσουμε μια μεταβλητή (όπως ήδη
γνωρίζουμε) και να ισούται με κενά
brackets σύμβολα
var
a = [ ];
Τώρα αν θέλουμε να ορίσουμε έναν array
που περιέχει τρεις τιμές, δεν έχουμε
παρά να γράψουμε τις τιμές μέσα στα
brackets. Με κόμμα χωρίζουμε
την μια τιμή από την επόμενη.
var
a = [1, 2, 3];
Τώρα αν θέλουμε να δούμε με την μορφή
λίστας την περιέχει μέσα ο array,
μπορούμε πολύ απλά να καλέσουμε το
όνομα του. Ας δούμε ένα παράδειγμα.
Τώρα
η ερώτηση είναι πως μπορούμε να αποκτήσουμε
πρόσβαση σε κάθε μια από τις τιμές
ξεχωριστά που είναι αποθηκευμένες στον
array? Κάθε array
λοιπόν χαρακτηρίζεται από έναν
index που ξεκινάει την
αρίθμηση του από το μηδέν και μεγαλώνει
όσο μεγαλώνει και ο array. Κατά
συνέπεια, και τα στοιχεία που περιέχονται
μέσα στον array είναι
αριθμημένα από έναν index αριθμό.
Στον array που μόλις
δημιουργήσαμε στο προηγούμενο παράδειγμα,
το πρώτο στοιχείο έχει index 0,
το δεύτερο στοιχείο έχει index
1 και το τρίτο στοιχείο έχει index
2.
| Index | Value |
| 0 | 1 |
| 1 | 3 |
| 2 | 5 |
Ακόμα
όμως δεν έχουμε απαντήσει την ερώτηση
πως αποκτούμε πρόσβαση σε κάθε ένα από
τα στοιχεία του array. Τώρα
που γνωρίζουμε τι είναι το index,
για να αποκτήσουμε πρόσβαση σε
οποιοδήποτε στοιχείο του array
δεν έχουμε παρά να καλέσουμε τον
index αριθμό μέσα σε brackets.
Για παράδειγμα, αν θέλαμε να βρούμε
πια είναι η τιμή που περιέχεται μέσα
στο index 0 δεν έχουμε παρά
να καλέσουμε το όνομα του array
με τον αριθμό του index μέσα
σε brackets.
a[0];
Με
την χρήση του index, μπορούμε
επίσης να ανανεώσουμε τις ήδη υπάρχουσες
τιμές ή να προσθέσουμε καινούργιες
τιμές στον array. Για
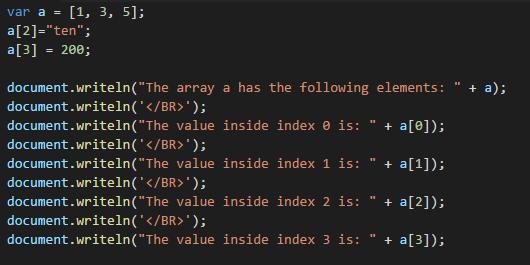
παράδειγμα, θέλουμε να αλλάξουμε την
τιμή του index 2 από 5 σε
string data type με την τιμή
“ten”.
Μπορούμε
επίσης να προσθέσουμε πιο πολλά elements
καλώντας έναν index που
δεν υπήρχε προηγουμένως. Για παράδειγμα,
θέλουμε να προσθέσουμε μια καινούργια
τιμή στο index a[3].
Μπορείτε
να μαντέψετε πως να διαγράφετε στοιχεία
από τον array? Μα φυσικά με
την χρήση του index και πάλι
σε συνδυασμό με την λέξη delete.
Προσοχή λιγάκι με την θεωρία εδώ –
μετά από την διαγραφή του στοιχείου, το
μήκος του array δεν αλλάζει,
δηλαδή δεν μειώνεται. Στην ουσία έχουμε
έναν array που θα έχει
“undefined” σαν τιμή για ένα
ή και περισσότερα στοιχεία που έχουν
διαγραφεί.
Ένας
array μπορεί να περιέχει
όλων των ειδών τα στοιχεία συμπεριλαμβανόμενου
και άλλου array.
Αν
και νομίζω ότι έχετε ήδη καταλάβει πως
ορίζεται ένας τέτοιου είδους array,
ας δούμε ένα ακόμα παράδειγμα όπου
και τα δύο στοιχεία ενός array
είναι array.
Στο
πιο πάνω παράδειγμα, το πρώτο element
του array a είναι ο array
με στοιχεία [1,2,3] ενώ το δεύτερο
element είναι ο array
με στοιχεία [4,5,6]. Για να αποκτήσουμε
πρόσβαση σε αυτό του είδους τα array
(που ονομάζονται nested
arrays) χρησιμοποιούμε διπλά σετ από
brackets. Για παράδειγμα, για
να πάρουμε την πρώτη τιμή από τον δεύτερο
array (που είναι και το
δεύτερο element του array
a) γράφουμε a[1][0]. Όπου
[1] υποδηλώνει ότι θέλουμε να πάμε στο
δεύτερο στοιχείο του array a,
και επειδή αυτό το στοιχείο είναι
array θέλουμε το πρώτο του
στοιχείο [0].
Υπάρχουν
πολλά περισσότερα να μάθουμε για τους
arrays αλλά θα περιμένουμε
πρώτα μέχρι να μιλήσουμε για αντικείμενα
και μετά θα επισκεφτούμε τους array
πάλι για να μιλήσουμε πολλά καινούργια
χαρακτηριστικά και ιδιότητες που έχουν.
Μιχάλης
Κασάπογλου