ΕΝΟΤΗΤΑ 5 – STRINGS ΣΤΗΝ JAVASCRIPT
Ένα
String είναι μια σειρά από
χαρακτήρες που όλοι μαζί ανήκουν στην
ίδια λέξη ή έκφραση. Στην JavaScript,
οτιδήποτε (γράμματα, αριθμούς, κτλ)
βάλουμε ανάμεσα σε single quotes
(‘ ’) ή σε double quotes (“ ”)
θεωρείται να είναι string.
Αυτό σημαίνει ότι ο αριθμός 1 μέσα σε double quotes (“1”) θεωρείται σαν ο χαρακτήρας 1 ή το string με τιμή “1”.
Αυτό σημαίνει ότι ο αριθμός 1 μέσα σε double quotes (“1”) θεωρείται σαν ο χαρακτήρας 1 ή το string με τιμή “1”.
Με
βάση τα προηγούμενα παραδείγματα που
έχουμε τρέξει, έχετε ήδη καταλάβει ότι
μπορούμε πάλι να χρησιμοποιήσουμε το
typeof τελεστή για να
βεβαιωθούμε για είδος του data
που περιέχει μια μεταβλητή.
Εάν
δεν βάλουμε τίποτα ανάμεσα στα quotes,
το αποτέλεσμα είναι επίσης string.
Όπως
ήδη ξέρετε, το σύμβολο της πρόσθεσης (
+ ) εκτελεί την πράξη της πρόσθεσης
ανάμεσα σε αριθμούς. Εάν όμως το
χρησιμοποιήσετε ανάμεσα σε δύο ή
περισσότερα string τότε αυτό
που έχουμε δεν είναι πρόσθεση (που έτσι
και αλλιώς είναι πρακτικά αδύνατον)
αλλά το κόλλημα τους ενός string
δίπλα στο άλλο που ονομάζεται
concatenation. Δηλαδή σκεφτείτε
ότι έχουμε μια μεταβλητή x1
= “Michail” και μια μεταβλητή x2
= “Kassapoglou”. Η πράξη x3 = x1
+ x2 θα ισούται με ένα καινούργιο
string “MichailKassapoglou”. Αν
θέλετε να έχετε κενό ανάμεσα στις δύο
λέξεις στο τελικό αποτέλεσμα τότε θα
πρέπει να το ορίσεται στο τέλος της
πρώτης μεταβλητής όπως “Michail
”.
Αυτός
ο διπλός ρόλος του συν ( + )
τελεστή είναι η ρίζα πολλών προβλημάτων
σε JavaScript κώδικα. Για αυτό
καλό θα ήταν να κάνετε έναν έλεγχο πρώτα
αν όλες οι τιμές που προσπαθείτε να
προσθέσετε είναι όλες αριθμοί ή όλα
string για να αποφύγετε
απρόσμενα αποτελέσματα.
Ο
λόγος που προτείνουμε το πιο πάνω έλεγχο
είναι επειδή όταν η JavaScript δει
ένα string που μοιάζει με
αριθμό όπως π.χ “1” (όχι όμως γραμμένο
με χαρακτήρες όπως “one”)
τότε το string 1 μετατρέπεται
αυτόματα στον αριθμό 1 για όλες τις
αριθμητικές πράξεις εκτός από την
πρόσθεση (λόγο του διπλού ρόλου που
έχει). Ένας γρήγορος τρόπος (αν και όχι
τόσο προτεινόμενος) για γρήγορη μετατροπή
μιας string τιμής σε πραγματικό
αριθμό είναι ο πολλαπλασιασμός της
τιμής string με τον αριθμό
1. Η αντίστροφη διαδικασία (δηλαδή
μετατροπή ενός αριθμού σε string)
γίνεται αν προσθέσουμε στον αριθμό
ένα άδειο string – δηλαδή
τα double quotes χωρίς τιμή
μέσα.
Αν
πάμε στο
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String
όπου υπάρχει ένα υπέροχο documentation
της JavaScript θα δούμε
έναν πίνακα που περιέχει και μερικά
ειδικά strings που χρησιμοποιούμε
στον κώδικα μας.
Πριν
κλείσουμε αυτή την ενότητα, θα αναφερθούμε
και σε ένα καινούργιο χαρακτηριστικό
που προστέθηκε με την ES6 και
ονομάζεται template literals. Τα
template literals επιτρέπουν
μεταβλητές και πράξεις να ενσωματωθούν
με το τελικό string που
προσπαθούμε να δημιουργήσουμε. Πριν
δείξουμε ένα παράδειγμα, πρέπει να
αναφέρουμε το γεγονός ότι τα template
literals πρέπει να περικλείονται από
back-ticks ( `
` ) τα οποία βρίσκονται επάνω αριστερά
στο πληκτρολόγιο δίπλα από τον αριθμό
1. Τέλος, για να ενσωματώσουμε template
literals μέσα στον κώδικα μας, πρέπει
να χρησιμοποιήσουμε το σύμβολο του
δολαρίου και άγκιστρα (${expression}).
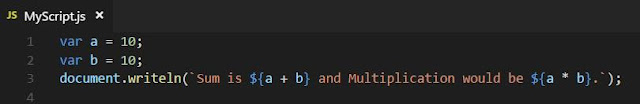
Ας
δούμε όμως ένα παράδειγμα, για να
καταλάβουμε καλύτερα τα template
literals.
Αν
θέλετε να βρείτε περισσότερες πληροφορίες
για τα template literals μπορείτε
να πάτε στο
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
όπου θα βρείτε αρκετά παραδείγματα.
Μιχάλης
Κασάπογλου
Michail.Kassapoglou