ΕΝΟΤΗΤΑ 1 - ΕΙΣΑΓΩΓΉ ΣΤΗΝ JAVASCRIPT
Από τις πρώτες κιόλας ημέρες ύπαρξης του διαδικτύου, έγινε αμέσως ορατή η ανάγκη οι ιστοσελίδες, και γενικότερα τα sites, να έχουν μια πιο δυναμική και διαδραστική συμπεριφορά και να δραπετεύσουν όσο το δυνατόν γρηγορότερα από το στατικό περιβάλλον του HTML.
Αν και με την παρουσία του CSS μπορέσαμε να δώσουμε ένα πιο όμορφο παρουσιαστικό στα κείμενα μας, με την προσθήκη του JavaScript κώδικα μπορέσαμε να προσθέσουμε περισσότερες δυνατότητες όπως email, ημερολόγια, τραπεζικές συναλλαγές, online αγορές, παιγνίδια και επεξεργασία κειμένου.
Αν κοιτάξουμε το παρελθόν, ο τρόπος με
τον οποίο καταχωρίσαμε και κατηγοριοποιήσαμε
τις τεχνολογίες που κατά καιρούς
εμφανίστηκαν τότε θα δούμε ότι τεχνολογίες
όπως η HTML (και όλα τα
παρακλάδια της) δημιουργήθηκαν με σκοπό
να μας προσφέρουν την ικανότητα να
παρουσιάσουμε ένα κείμενο στο διαδίκτυο,
τεχνολογίες παρόμοιες με εκείνη της
CSS δημιουργήθηκαν για να
δώσουμε μια πιο ελκυστική παρουσίαση
στο κείμενο μας, και τέλος η JavaScript
για να δώσει λειτουργικότητα και
να προσφέρει εφαρμογές στον χρήστη του
Web.
Τα προγράμματα JavaScript εκτελούνται
τοπικά στον υπολογιστή μας. Το περιβάλλον
του Web browser είναι η πιο
κοινή πλατφόρμα εκτέλεσης JavaScript
εφαρμογών αλλά δεν είναι το μόνο.
Σήμερα η JavaScript μπορεί να
εκτελεστεί σε πολλαπλές πλατφόρμες
όπως εκείνων των mobile phones, και
των servers.
Η JavaScript είναι το αποτέλεσμα
της European Computer Manufactures Association
(ECMA) επιτροπής που δημιούργησε το
στάνταρ ECMA-262 το οποίο
περιγράφει τους βασικούς κανόνες της
JavaScript γλώσσας χωρίς καμία
αναφορά σε κάποιον συγκεκριμένο web
browser. Αυτό σημαίνει ότι όποια πλατφόρμα
(κυρίως web browsers) θέλει να
είναι συμβατή με την τελευταία έκδοση
της JavaScript πρέπει να
ακολουθήσει το ECMA στάνταρ.
Το ECMAScript 6 είναι το πιο
πρόσφατο στάνταρ και σιγά σιγά όλοι οι
γνωστοί web browsers προσπαθούν
να το ενσωματώσουν στην πλατφόρμα τους.
Η τελευταία έκδοση της JavaScript
έρχεται σε εμάς με μια σωρεία από
καινούργια χαρακτηριστικά όπως classes,
promises και generators. Μην
ανησυχείτε για αυτά τώρα, θα τα αναλύσουμε
όλα αργότερα. Τέλος, μην σας μπερδεύουν
τα ονόματα ECMAScript 6, ES6, ή
ECMAScript 2015 όλα αναφέρονται
στο ίδιο πράγμα.
Εάν δεν είσαστε σίγουροι αν ο browser
σας υποστηρίζει ES6 ή
δεν γνωρίζετε ποια από τα χαρακτηριστικά
της ES6 υποστηρίζονται
στην έκδοση που έχετε, τότε μπορείτε να
επισκεφτείτε την πιο κάτω ιστοσελίδα
http://kangax.github.io/compat-table/es6/
Το πιο ευχάριστο όμως νέο είναι οι
transpilers οι οποίοι είναι
μεταφραστές της ES6 σε ES5.
Ο transpiler μας επιτρέπει
να γράφουμε σε ES6 και
εκείνος μετατρέπει την σύνταξη αυτόματα
σε ES5 επιτρέποντας σε
όλους τους browsers να τρέξουν
τον κώδικα μας αφού όλοι οι γνωστοί
browsers υποστηρίζουν ES5.
Ο πιο γνωστός transpiler τον
οποίο και θα χρησιμοποιήσουμε στα
παραδείγματα που θα παρουσιάσουμε είναι
ο Babel (https://babeljs.io/).
Θα δείξουμε αργότερα πως να
ενεργοποιήσουμε αυτή την επιλογή, όταν
θα δημιουργήσουμε και τρέξουμε το πρώτο
μας JavaScript παράδειγμα.
Τέλος, κάθε Web εφαρμογή
χρειάζεται έναν Web Server για
να μπορεί να τρέξει και είναι διαθέσιμη.
Αν και έχουμε πολλές επιλογές, θα
επιλέξουμε την εγκατάσταση του Node.js
(https://nodejs.org/en/).
Κατεβάστε το πρόγραμμα και προχωρήστε
με την εγκατάσταση του. Αν είσαστε σε
περιβάλλον Windows, απλά
ακολουθήστε τις default επιλογές.
Τώρα χρειαζόμαστε ένα περιβάλλον
ανάπτυξης Web εφαρμογών.
Και εδώ οι επιλογές μας είναι αρκετές
αλλά θα επιλέξουμε το Visual
Studio Code (https://code.visualstudio.com/).
Κατεβάστε την πιο τελευταία έκδοση
και προχωρήστε με την εγκατάσταση του.
Σχεδόν έχουμε τελειώσει με το setup
του περιβάλλοντος μας. Δημιουργήστε
ένα φάκελλο στον σκληρό σας δίσκο και
ονομάστε το JavaScriptTutorial. Τώρα,
ανοίξτε ένα terminal παράθυρο
(στα Windows δίνουμε την
εντολή CMD) και αλλάξτε το
path να δείχνει στο φάκελλο
που μόλις δημιουργήσατε. Για να
εγκαταστήσουμε τον http-server
τρέχουμε την εξής npm
εντολή:
npm
install http-server -g
Όταν τελειώσει η εγκατάσταση, μπορούμε
να ξεκινήσουμε τον http-server
γράφοντας απλά: http-server
στο cmd αφού έχουμε
πρώτα μεταφερθεί στον συγκεκριμένο
path.
Πάμε τώρα να δοκιμάσουμε να τρέξουμε
ένα απλό παράδειγμα JavaScript
για να επιβεβαιώσουμε ότι μπορούμε
να τρέξουμε στον http-server που
μόλις ενεργοποιήσαμε. Αφού ξεκινήσουμε
το Visual Studio Code, ανοίγουμε
το File και μετά Open
Folder. Βρίσκουμε τον φάκελλο τον οποίο
δημιουργήσαμε σε προηγούμενο βήμα και
πατάμε Select Folder.
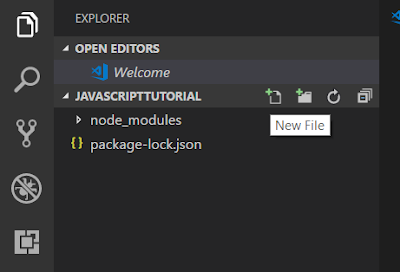
Στο project που δημιουργήσαμε
με βάση τον φάκελο που επιλέξαμε, θέλουμε
τώρα να δημιουργήσουμε ένα απλό αρχείο
html. Πατάμε επάνω στο κουμπί
new file και δημιουργούμε
ένα αρχείο index.html.
Ας γράψουμε ένα απλό κώδικα html
μέσα στο αρχείο για να δούμε αν
μπορούμε να το τρέξουμε. Γράψτε τον πιο
κάτω κώδικα και μετά πατήστε Save.
Αν ανοίξετε τον browser της
επιλογής σας και γράψετε
http://localhost:8080/index.html
λογικά θα πρέπει να δείτε κάτι αντίστοιχο
με την πιο κάτω εικόνα:
Τώρα θέλουμε να εμφανίσουμε το ίδιο
μήνυμα αλλά με JavaScript κώδικα.
Επίσης, θέλουμε να ενεργοποιήσουμε τον
ES6 Babel transpiler. Για αρχή,
δημιουργούμε ένα ακόμα αρχείο στο
project μας με το όνομα
MyScript.js (το όνομα είναι
εντελώς τυχαίο). Μέσα στο αρχείο γράφουμε
τον εξής κώδικα:
document.write(“Introduction
to JavaScript”);
Σαν τελευταίο βήμα, πρέπει να μπορέσουμε
να καλέσουμε το JavaScript αρχείο
μέσα από την ιστοσελίδα μας. Αλλάξτε
τον κώδικα του html αρχείο
στον πιο κάτω κώδικα:
Αν κάνουμε refresh το URL
θα πρέπει να δούμε το ίδιο μήνυμα
όπως και πριν. Μόνο που αυτή την φορά το
output προέρχεται από το
JavaScript αρχείο. Στο html
αρχείο απλά καλούμε το JavaScript
αρχείο για να τρέξει τον κώδικα που
περιέχει. Η babel εντολή
απλά πηγαίνει στο site της
babel και κάνει transpile
τον κώδικα μας πριν τον εμφανίσει.
Εννοείται ότι αυτός ο τρόπος δεν είναι
ο σωστός για να τρέξουμε επαγγελματικές
εφαρμογές γιατί θα είναι πολύ αργός ο
χρόνος ανταπόκρισης. Για τα δικά μας
όμως τοπικά παραδείγματα που τρέχουμε
στον υπολογιστή μας είναι ικανοποιητικός.
Αυτό είναι το περιβάλλον που θα χρειαστούμε
για να τρέξουμε όλα τα παραδείγματα από
τις μελλοντικές ενότητες του JavaScript.
Απλά θα αλλάζουμε τον κώδικα μέσα
στο αρχείο MyScript.js και θα
κάνουμε refresh στην ιστοσελίδα
για να δούμε το αποτέλεσμα.
Μιχάλης Κασάπογλου